- Published on
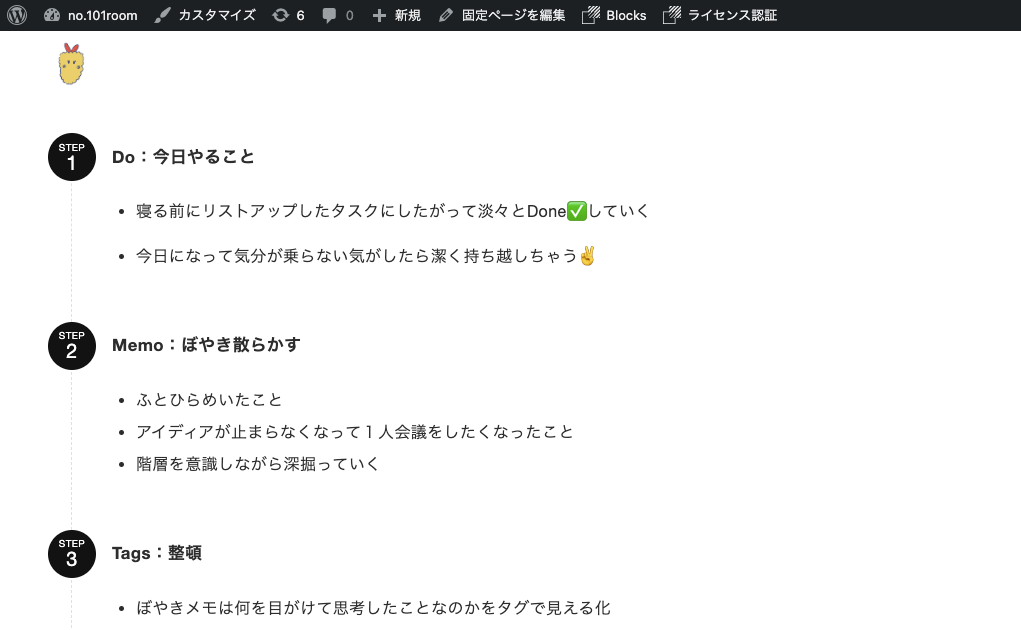
WordPressで表示される簡単そうなデザインを再現した
- Authors
- Name
- horomi
- Threads
- @horomi_design

やり方
- Wordpressのページを表示させる
- Inspectからお目当てのElementsを選ぶ
- cssの右端にあるリンクからSorcesを表示させる
- 該当部分のコードをコピー
- ChatGPTにhtmlとコピーしたcssを伝えて、Tailwind版に書き換えてもらう
いつもの記事ファイル.mdx
<div className="p-4">
<div className="space-y-12 ">
<div className="relative step-item">
<div className="flex items-center space-x-4">
<div className="step-number flex flex-col items-center justify-center text-center bg-black text-white rounded-full w-12 h-12">
<span className="text-xs">STEP</span>
<span className="text-xl">1</span>
</div>
<div className="text-lg font-bold">Do:今日やること</div>
</div>
<div className="mt-4 ml-16">
<ul>
<li>寝る前にリストアップしたタスクにしたがって淡々とDone✅していく</li>
<li>今日になって気分が乗らない気がしたら潔く持ち越しちゃう✌</li>
</ul>
</div>
</div>
</div>
擬似クラスが必要な場合
擬似クラスは別ファイルから記述しないといけないから、app/blog/[...slug]/page.tsxの部分にimportしておく。
page.tsx
import '../../../css/customize.css'
擬似クラス専用ファイル:
customize.css
.step-number {
position: relative;
z-index: 10;
}
/* 各ステップアイテムに点線を描画 */
.step-item::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 23px;
height: calc(100% + 50px); /* 下のマージンを含むように調整 */
border-left: 1px dashed #c8c8c880;
}
/* 最後のステップアイテムの点線を非表示 */
.last-step::before {
display: none;
}
実装した部分
STEP1
Do:今日やること
- 寝る前にリストアップしたタスクにしたがって淡々とDone✅していく
- 今日になって気分が乗らない気がしたら潔く持ち越しちゃう✌
STEP2
Memo:ぼやき散らかす
- ふとひらめいたこと
- アイディアが止まらなくなって1人会議をしたくなったこと
- 階層を意識しながら深掘っていく
STEP3
Tags:整理
- ぼやきメモは何を目がけて思考したことなのかをタグで見える化
- タグ同士の重なり具合も観察
- 似た本質なら接頭絵文字を統一
STEP4
本質的抽象化:寝る前の振り返り
- 1日のぼやきメモを見返す
- トピックごとに大枠をまとめる
- 今日のトピックを横断的にまとめる
- 図にする
メモ
componentも便利だけど、HTMLくらいは記事を書く感覚で書いちゃうっていうのもあり💡
cssからTailwindへの変換は未だに習得できないから、そこはChatGPTに助けてもらいながらやれればいいかなっていう感覚ですw